Découvrez cette première vidéo sur la création d’un plugin WordPress.
Vous verrez dans un premier temps l’arborescence ou comment organiser votre code, puis une première introduction au programme principal.
Tout est dans la vidéo ci-dessous.
[ppmaccordion][ppmtoggle title= »Afficher le texte de la vidéo »]
Comment créer un plugin – une extension wordpress en 5 étapes
Bonjour et bienvenue sur Développement Facile.
Ici Matthieu expert en développement applicatif, donc dans cette nouvelle vidéo, j’ai fait une petite série de vidéo pour vous aider à créer un plug-in WordPress, pour mettre en œuvre la méthode Développement Facile, dans la création d’un plug-in Word Press.
La création d’un plug in WordPress est relativement facile, en tout cas pour organiser vos classes, définir les fichiers, et le déposer dans le dépôt Word presse officiel avec tous les autres plug ins.
Comment ça se passe ?
Déjà je vais vous montrer un petit peu l’arborescence. Alors, l’arborescence elle se déroule comme ceci, c’est-à-dire, vous avez le fichier qui sera appelé par le plug in, ça c’est votre répertoire, si vous revenez en arrière vous avez votre répertoire plug-in, c’est votre répertoire et ici vous avez tous vos fichiers, donc ça c’est le fichier qui sera appelé par Word presse votre fichier plug-in qui contient tout le nécessaire, c’est l’équivalent du fichier main dans un programme.
Donc c’est ce fichier qui va inclure l’API AWeber, c’est un plug-in qui sont qui utilise l’API awweber, c’est un service d’e-mail, un service professionnel pour gérer les listes e-mail, envoyer des e-mails, et donc on interroge l’api on récupère sur plusieurs listes e-mail le nombre de personnes inscrites.
Ça c’est vos vues, la partie admin et client, les classes donc la partie là, client quand je dis client c’est que les visiteurs voient, lissent sur votre blog Word presse et la partie admin dans l’interface d’administration. Ensuite vous pouvez avoir des fonctions pour l’API pour le template et le langage car ce plug-in est multilingue, français et anglais, voilà donc à partir de là vous avez vu l’arborescence ce qui va vous permettre de commencer à rentrer dans le code.
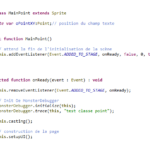
Donc ça c’est le fichier principal on se protège avec une globale, une constante, si elle n’est pas définie on sort de l’application, on l’arrête, ça évite que le fichier soit appelé directement parce qu’il est inclus par WordPress. ça, au début j’avais prévu d’utiliser une table MySQL, donc je vous expliquerais dans la prochaine vidéo comment j’ai effectué l’analyse, donc comment vous devez effectuer l’analyse d’un plug-in pour WordPress donc il était prévu de fonctionner avec une table donc dans la globale je définissais le nom de la table, avec le nom de la table et un tableau avec toutes les tables. Si il y en a plusieurs, vous définissez plusieurs constantes, l’URL du développement, le répertoire, le numéro de version, le nom du plugin, les différentes options.
Et là, ça va vous permettre d’inclure tous les fichiers, vous incluez avec cette fonction qui parcourt justement vos fichiers pour les inclure automatiquement, required once, vous savez que ça inclus le fichier une seule fois, s’il est déjà inclus ça ne va pas le ré inclure tout simplement, et donc là vous incluez les fichiers donc l’api Wordpres. Tous les fichiers clients qui permettent de créer vos interfaces pour les visiteurs dans tous ce qui est classe.
Vous avez vu le répertoire classe tout à l’heure il y a fichier main, fichier plug-in, fichier settings, on rajoute l’extension PHP automatiquement.
Les classes de l’admin donc dans classe admin, il y a admin, page il n’existe pas, et main il existe, admin et page n’existe pas, pour les évolutions du plugin, il y a un petit test, si le fichier existe on l’inclut sinon on ne l’inclus pas.
Pour les évolutions du plugin, c’est prévu, automatiquement il sera possible de créer les fichiers admin et page.PHP dans le répertoire admin, automatiquement ils seront inclus. Pour l’instant, il n’y a que le fichier main qui existe, pareil pour les fonctions donc ça c’est des fonctions qui sont appelées lors de l’activation du plug-in et lors de la désactivation.
Alors lors de l’activation en fait, tout simplement vous créer votre table, c’était prévu, je vous expliquerai après pourquoi j’ai préféré utiliser une autre technique que de créer une table, il y a très peu de données à stocker en fait, c’est un compteur de nombre d’inscrits avec les listes concernées, ce n’est pas la peine de créer une table pour ça, et la désactivation, toutes les options qui ont été sauvées on les efface, on les delete tout simplement et on efface la table à l’activation et à la désactivation du plugin, c’est très pratique, ici.
Ensuite au moment du chargement des plugin, vous ajoutez une action c’est-à-dire au chargement du plugin, quand il va être affiché et vous lancez votre panel, vous lancez votre application, tout simplement, charger les fichiers de traduction pour rendre votre plugin multi langue, donc vous renseignez le répertoire courant, vous chargez la classe client en fait, dans la méthode développement facile, vous savez, vous développez avec des classes donc il faut instancier la classe donc la classe pour gérer la partie côté client, côté visiteur, qui lisent votre blog, donc on instancie une classe dans une globale que l’instance de cette classe on va la récupérer plus tard donc pareil si on est dans l’interface d’administration, on charge tout simplement, une instance de l’admin et on ajoute une action pour afficher le menu donc on a créé un menu plugin, on a créé un menu dans les réglages ici c’est-à-dire on ajoute toutes les options dont on a besoin pour le plug-in, l’authentification, si elle est enlevée, les différents paramètres de réglages, et là, un lien vers le bouton donc dans le menu réglage qui s’appellera AWeber Dev Facile et on lance la fonction pour afficher le plugin.
On récupère l’instance que l’on a créé ici, regardez l’instance de l’administration de la classe AWeber Dev Facile admin, là on a récupéré l’instance, une fois que vous avez cette instance, vous appelez des méthodes sur votre classe donc ça c’est la méthode pour connecter le compte AWeber en fait cette extension elle doit se connecter à l’API AWeber, donc récupérer une clé token, l’enregistrer dans les réglages WordPress et pouvoir justement communiquer avec l’API AWeber et récupérer toutes les données dont le plugin a besoin.
Et là c’est get AW compte qui est tout simplement, on ajoute un short code et un filtre, on peut utiliser echo do_shortcode tout simplement dans votre code, vous pouvez appeler du PHP ou alors un choc code que vous insérez dans vos articles, dans vos widgets et automatiquement ça va appeler la fonction d’affichage donc ça va, le plug-in c’est vraiment le cœur du plug-in.
Il s’agit vraiment du cœur du plugin, dès que WordPress trouve ce choc code ici, avec le nom des listes, ça appelle la fonction get AW compte et ça va récupérer l’instance donc les tables si on n’en a déclarée, l’instance de Dev Facile client cette fois c’est la partie client ici, et tout simplement vous allez exécuter votre code.
Dans les prochains cours dédiés à la création d’une extension WordPress, vous allez découvrir comment cette extension fonctionne, ce plug-in fonctionne, en gros vous vous connectez à l’api WordPress, vous essayez de récupérer les réglages, parce qu’enfaite, au lieu de tout le temps interroger l’api WordPress en continue à chaque fois qu’il y a des visiteurs, il y a une sorte de système de cache avec ce plug-in c’est-à-dire il stocke la valeur calculée du nombres d’abonnés suivant les listes dans les réglages WordPress et si ce nombre est stocké et on le récupère, ça évite d’interroger l’api AWeber et l’affichage est beaucoup plus rapide, et bien évidemment automatiquement, le calcul est mis à jour toutes les heures.
Après c’est à vous de choisir c’est prévu dans les options, que l’utilisateur du plugin peut choisir de mettre à jour le calcul de nombre d’abonnés dans les listes, toutes les heures, toutes les deux heures, toutes les dix heures c’est à lui de voir. Après c’est la mise à jour, on récupère la connexion AWeber, on se reconnecte et on retrouve les listes et on met à jour le nombre total d’abonnés et bien évidemment, on enlève le record, l’enregistrement existant dans les réglages word presse, les enregistrements, et on ajoute le nouveau, le nouvel enregistrement, voilà et là on fait un return, le nombre d’abonnés, et ça retourne le nombre d’abonnés.
Donc vous avez beaucoup d’autres fichiers, vous verrez ça au fur et à mesure, l’utilisation de ces fichiers dans les prochains cours dédiés à la création d’une extension WordPress, tout est détaillé, tout est commenté, c’est commenté en anglais, donc parce que j’ai internationalisé le plug-in, mais ça je vais tout vous expliquer pas à pas à quoi correspond chaque client, donc ça c’est le fichier de traduction en français, en anglais, le fichier readme, donc qu’est-ce que ça donne concrètement ?
Vous avez le plug-in donc ici tout simplement, voilà le plugin il apparaît dans les réglages AWeber Dev Facile, la connexion AWeber est effectuée et il y a des options qui vont être développées, lorsque vous installez le plug-in en fait, il fera comme ça, il faudra demander une autorisation à AWeber, vous autorisez l’accès et vous copiez coller tout simplement la clé d’autorisation AWeber et là votre autorisation est faite.
Ce qui fait que vous pouvez afficher le nombre d’abonnés AWeber, là il y a plusieurs listes de sélectionnées, là il y a d’autres listes de sélectionnées, là c’est dans un article carrément, dans un widgets, vous mettez le choc code avec toutes les listes que vous sélectionnez tout simplement, et ça vous fait votre affichage, le calcul automatique du nombre d’abonnés AWeber dans votre liste c’est aussi simple que ça, d’utiliser ce plugin.
Maintenant ce que je vous propose, c’est sous cette vidéo il y a un formulaire, vous renseignez votre prénom votre adresse mail, cliquez sur le bouton envoyer moi la formation et vous allez recevoir gratuitement une formation pour créer des applications performantes, que ce soit le PHP, HTML 5, JavaScript, pour les mobiles, les Smartphones, les tablettes, le Web et si vous voulez aller beaucoup plus loin juste au-dessus de ce cours vidéo il y a une bannière cliquez ici pour voir la deuxième vidéo, cliquez tout de suite sur cette bannière, vous allez être redirigé vers une deuxième page vous allez voir dans le détails la méthode développement facile pour vous permettre de créer des applications performantes donc avec JavaScript, HTML 5, PHP ça va vous permettre de créer des applications performantes du style en utilisant de l’AJAX, AngularJS, en codant vous avez, à partir du même code, déployer votre application sur les mobiles que ce soit Apple, Android, Windows phone, sur les tablettes également iPad, les tablettes Android, Windows phone, en codant une seule fois déployez votre application sur une multitude de plates-formes donc tout ça c’est expliqué dans la deuxième page, cliquez simplement sur la bannière là juste au-dessus de cette vidéo.
Il y a également les experts de l’équipe développement facile qui vont vous accompagner, si vous avez une question suite à un cours, vous envoyez simplement votre question, votre code source et l’équipe Développement Facile vous répond directement, un expert, par rapport à votre question va vous donner tous le détails de la réponse, corriger votre code source et vous renvoyez un autre code source pour que vous puissiez assimiler le concept et reproduire toute la méthode Développement Facile dans votre développement.
C’est vraiment le plus important que vous acquerriez les expertises dans votre langage de programmation et que vous soyez force de proposition dans la création d’applications performantes donc tout ça la méthode développement facile c’est expliqué en détail dans la deuxième vidéo, cliquez simplement sur la bannière juste au-dessus de ce cours, je vous retrouve tout de suite dans la deuxième vidéo à tout de suite.
[/ppmtoggle] [/ppmaccordion]
Téléchargez le code source du plug-in WordPress
Cliquez ici pour télécharger le Plugin AWeber Dev Facile
Posez vos questions sur la création de plugin WordPress
Utilisez la zone commentaires pour poser vos questions sur la réalisation de plugin WordPress