Voici un des piliers de la Méthode Développement Facile : le modèle de conception Model View Controler. Ce pattern permet de structurer vos applications avec une maintenance aisée, des évolutions simples et des performances optimales.
Découvrez le pattern MVC en long, en large et en travers avec ce cours vidéos.
[ppmaccordion][ppmtoggle title= »Afficher le texte de la vidéo »]
Comment structurer votre code avec MVC ?
Bonjour et bienvenu sur développement facile.
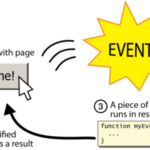
Dans ce nouveau cours, vous allez apprendre à structurer votre code, si vous créez, développez des applications qui seront de plus en plus complexes avec une multitude d’interfaces, d’écrans, des classes, disons au moins une vingtaine, une trentaines de classes, le modèle de conception MVC donc, Modèle Vue Contrôleur va vous être très utiles, il va littéralement révolutionner votre approche du développement. Comme vous le voyez sur votre écran enfaite, c’est un système de communication entre trois entités, le contrôleur, la vue et le modèle, qui tous les trois, communiquent par des événements. Donc rappelez-vous les cours précédents, que ce soient sur la programmation orientée objet, le cours sur la programmation événementielle, le cours sur les modèles de conceptions comme Observer, Singleton aussi est utilisé, Commande donc ce modèle de conception pour ce modèle de conception MVC regroupe plusieurs modèles de conceptions.
Une application à la fois souple et solide !
Donc ça va vous permettre d’obtenir une application fiable, sans bug et performante, donc en gros tout ce que vous apprenez depuis le début des cours avec Développement Facile, ça créé des applications performantes. Ca va vous permettre d’ajouter des nouvelles fonctionnalités rapidement avec un risque minimisé de bug, c’est à dire vous aurez toujours des évolutions, des ajouts nouvelles fonctionnalités, simples, précises et toujours robustes, donc, sans bug et performantes. Donc, je vous invite à découvrir dès maintenant le modèle de conception MVC model view controler en anglais, ou modèle vue contrôleur en français.
Définition du modèle MVC
Alors, la définition du modèle MVC, comme je vous l’ai dit, il est divisé en trois entités. Vous avez la vue, sachant que selon le type d’application que vous développez, vous pouvez avoir plusieurs vues, plusieurs modèles, plusieurs contrôleurs. Donc vous avez la vue, en gros c’est l’interface homme/machine. La vue, c’est des IHM, c’est à dire les interfaces graphiques sur laquelle votre utilisateur intervient, donc ça peut une page Web, les interfaces graphiques des jeux, ou des applications.
Et derrière vous avez le modèle. Le modèle lui, il contient toutes les données du programme, c’est à dire les algorithmes, la configuration de l’application, la logique. En gros le modèle c’est vraiment le cœur de l’application.
Et derrière, il y a le contrôleur qui lui, comme son nom l’indique, contrôle les données, c’est à dire qu’il transmet les informations entre la vue et le modèle, il peut transmettre des informations modèle ou aux vues, directement ça arrive lorsque l’utilisateur effectue une action, lorsque vous avez un retour d’événement par exemple, chargement de fichiers terminés, le contrôleur peut informer les vues en disant : « le chargement de fichiers terminés, mettez-vous à jour, dites à l’utilisateur qu’il peux cliquer sur le bouton lancer le jeu » par exemple.
Implémentation de MVC
Donc, nous allons partir d’un exemple pour implémenter le modèle MVC. Comme je vous l’ai dit, suivant la complexité de votre application, ça arrive souvent vous ayez plusieurs modèles et plusieurs vues, et des fois ça peut arriver d’avoir aussi plusieurs contrôleurs, bon c’est un cas un peu plus rare.
Prenons l’exemple d’un lecteur MP3 que vous connaissez tous, VLC Video Lan, vous avez une interface qui vous permet d’ajouter des MP3, de gérer des listes de MP3, donc des playlists de renommer des pistes, de modifier le volume, donc ça, ça correspond à la vue. Derrière, le lecteur se charge de sauvegarder toutes ces informations, donc, suite à vos modifications, ces informations sont sauvegardés dans le modèle, les données et ensuite lecteur il lit les MP3, il affiche le titre du morceau, sa durée, le volume d’écoute, donc ça c’est gérer suite aux interactions de l’utilisateur quand il sur Play/pause, modifie le volume, ou chanson suivante/précédente. Le contrôleur il informe les vues de toutes ces modifications.
Exemple MVC avec Lecteur MP3
Comme je vous l’ai dit donc, la vue ça correspond à l’affichage, aux différentes interfaces du lecteur MP3. Le modèle c’est vraiment la logique de l’application, donc les états en cours des différents formulaires, les données pour gérer et lire les MP3, par exemple, le contenu de la playlist. Et le contrôleur lui gère l’utilisateur, quand l’utilisateur clique sur le bouton lire, il affiche une demande au modèle de jouer le MP3, donc il envoi un événement modèle pour lui dire : « joue ce MP3 là, car l’utilisateur vient de cliquer sur l’interface, sur le bouton correspondant ». Ensuite le modèle informe la vue que le MP3 est en cours de lecture, parce que si le modèle a juste l’URL du MP3, il va lancer le chargement du MP3, dès que le chargement est terminé ou en tout cas dès que les premiers octets sont chargés, il va dire à la vue : « c’est bon tu peux lire le fichier MP3 » et donc l’interface graphique se met à jour et l’utilisateur entend et écoute son fichier MP3, et voit la durée défiler pour continuer à faire de nouvelles interactions.
MVC dans le détail
Donc, MVC dans le détail, c’est que l’utilisateur il interagit avec la vue, il clique sur des boutons Play, stop, next, il change le volume. Le contrôleur, lui il effectue des demandes au modèle pour modifier son état. C’est à dire que le contrôleur interprète les actions de l’utilisateur, le contrôleur peut également demander à la vue de changer en fonction de l’activation de certains boutons. Le modèle, lui il informe la vue quand elle doit se mettre à jour, lorsque, il y a une playlist qui est en cours de lecture, le MP3 en cours de lecture est terminé, ça passe automatiquement à la lecture du MP3 suivant, il faut bien que le modèle dise à la vue, mets toi à jour car le lecteur est en train de lire un autre MP3. Et d’un autre côté la vue demande l’état au modèle, suite aux notifications du contrôleur, le contrôleur dit quelque chose à la vue, la vue peut avoir besoin de nouvelles informations donc elle doit interroger le modèle pour récupérer les nouvelles informations.
MVC c’est plusieurs modèles
Le MVC est une combinaison de plusieurs modèles de conceptions, je vous encourage à consulter les tutoriels précédents qui expliques par exemple comment fonctionne le modèle de conception Observer, qui est basé sur la programmation événementielle. Ca permet communiquer sous forme d’événement entre la vue, ou les vues, le ou les modèles, le contrôleur. Le modèle de conception Commande c’est utilisé par contrôleur pour lancer plusieurs événements, pour les vues concernées, justement lancer des commandes. Vous avez le modèle de conception Stratégie, donc, la vue elle effectue seulement de l’affichage le contrôleur se charge des entrées de l’utilisateur et de les transmettent au modèle, et vous avez le pattern composite c’est à dire que la vue est constituée de plusieurs éléments, plusieurs IHM superposées, des éléments superposés les uns par-dessus les autres, vous pouvez avoir plusieurs vues avec une organisation, c’est ce qu’on utilise souvent en ActionScript, en JavaScript, plusieurs vues qu’on organise en fonction de ce que l’utilisateur doit voir.
Les avantages de MVC
Les avantages du pattern MVC sont énormes, vous pouvez travailler en équipe sur des projets importants, ça permet de découper votre code en plusieurs parties, un développeur va s’occuper de développer un modèle, un autre développeur peut s’occuper de créer les vues, un autre développeur le contrôleur. Donc ça vous offre énormément de souplesse aussi également niveau de votre code, parce que tout est séparé dans des packages bien distincts, dans des classes bien distinctes, rappelez-vous le cours sur les packages, et de l’autre côté vous avez une maintenance beaucoup plus aisée de votre application, parce que les fonctions sont ciblées, tout ce qui est affichage c’est ciblé dans les vues, et même si vous avez bien déterminé les packages, dans des classes bien spécifiques de vos vues, donc vraiment le modèle MVC ça représente que des avantages pour créer une application qui soit réellement performante, souple et évolutive.
A vous de jouer !
Je vous encourage dès maintenant à déjà télécharger le code source disponible sous ce cours vidéo et mettez en pratique, peut-être que ça vous parle pas encore tout à fait modèle de conception vue contrôleur, modèle MVC, mais mettez-le en pratique, reprenez les exemples sous ce cours, adaptez-les en fonction de votre langage de programmation.
Si vous avez des questions, posez-les-moi directement sous ce cours et je vous répondrais pour vous aider à justement, créer vos applications flash performantes, vos applications en JavaScript, en HTML 5, ou un autre langage, le C++ etc.
Je vous dis à très bientôt sur le prochain cours sur Développement Facile
[/ppmtoggle][/ppmaccordion]
Et vous, comment implémentez-vous le pattern MVC ?
Dites-moi, dans les commentaires ci-dessous, votre technique pour utiliser le modèle de conception Model View Controler dans vos applications (un Framework, vos propres classes…).